Intro Diego
Cookies (Viejas) de lado cliente se puede ver la info en el header (forma insegura guardar informacion, cambiar informacion del lado del servidor) (Preferencias, anuncios) STATEFUL (seguimiento del estado de la información) Almacenar preferencias del idioma, configuraciones (custom para no iniciar desde 0)
tradicional (Basado en sessión) guardar informacion a través del servidor, pero utilizando cookies. SESIONES: toda la informacion se guarda del lado del servidor, mientras se tiene la sesión abierta.
traer la informacion del usuario a través de una cookie, ya no se guarda toda la información, sino un ID o un registro que le permite al servidor identificar a que usuario pertenece ese ID (PHPSESSID=3c7f0j34). Las sesiones conviven tanto del lado del servidor como del cliente, en el cliente solo se tiene un ID que se guarday cada que se haga una request HTTP, el navegador va a tomar esa cookie si existe y la envia de vuelta al servidor. En el servidor se valida el id o el registro que tiene almacenado y con eso se identifica la informacion asociada a ese id. Método un poco mas seguro, no se guarda toda la info de lado del cliente (exposicion data sensible), ahora la informacion esta del lado del servidor. No es totalmente segura pero garantiza un nivel mayor de proteccion sw la informacion.
Historia
El proceso de autenticación ha evolucionado bastante los últimos años debido a la revolución móvil, la arquitectura de aplicaciones basadas en microservicios, cloud computing e IoT. Las conexiones ya no se establecen con servicios internos de las compañias exclusivamente, todos o la mayoría de nuestros dispositivos se conectan a internet o redes públicas que dejan fuera los controles de seguridad que se disponían en las redes privadas. Surgieron algunos retos, la gran cantidad de clientes, dificultad para escalar y finalmente el manejo de sesión; Para solucionar esta necesidad aparecieron 3 tecnologías: JSON Web Tokens, OAuth 2.0, OpenID Connect. Qué actualmente son consideradas como el stack de seguridad para aplicaciones modernas. En este artículo se tratará la autenticación basada en JSON Web Tokens, cabe aclarar que el concepto de token se introdujó en las aplicaciones web por la autenticación y autorización moderna y su uso se extiende gracias al protocolo Oauth (actualmente OAuth 2.0), centrados en la autorización y no en la autenticación como se tienden a confundir. PULIR
«La principal diferencia entre OAuth y OpenID Connect es que OAuth se centra en la autorización, mientras que OpenID Connect se centra en la autenticación. OAuth se utiliza para permitir que las aplicaciones de terceros accedan a los recursos protegidos de un usuario en un servicio en línea, mientras que OpenID Connect se utiliza para autenticar a los usuarios en aplicaciones web y móviles.»
OAuth se centra en la autorización, y no en la autenticación, es decir, permite que una aplicación acceda a los recursos de un usuario sin revelar su contraseña o credenciales de autenticación al tercero.OIDC utiliza los mecanismos de autorización de OAuth 2.0 y agrega una capa de autenticación en la parte superior. OIDC permite a los usuarios autenticarse con una identidad digital (por ejemplo, una cuenta de Google) y recibir un token de acceso para acceder a los recursos protegidos en una aplicación de terceros.
random
Ahora es pertinente aclarar los tipos de autenticación con tokens:
| Autenticación tradicional o autenticación en servidor | Autenticación sin estado basada en tokens |
| Fue el modo de autenticación más habitual. Al usuario autenticarse el servidor le devuelve al cliente un token que es almacenado en una cookie. El servidor guarda la información de la sesión en memoria o en base de datos. Al solicitar un recurso con ese token, el servidor realiza la búsqueda para identificar quien intenta acceder y si es válida, ejecuta la solicitud. Puede presentar sobrecargas (cantidad de usuarios) y problemas de escalabilidad (replicar la sesión en varias instancias). Vulnerabilidades asociadas a la arquitectura (CORS, CSRF). Intercambio de recursos de origen cruzado falsificación de petición en sitios cruzados) | Stateless significa que el servidor no almacena ninguna información, ni tampoco la sesión. Al usuario autenticarse, recibe un token (access token) en la respuesta. Desde ahí todas las peticiones hacia la API llevarán este token (HTTP header), así el servidor podrá identificar al usuario que hace la petición sin necesidad de hacer consultas. Se proporciona escalabilidad, las peticiones podrían ser atendidas por cualquier instancia del servidor sin requerir sincronización ya que el cliente almacena su información de autenticación y no el servidor. Diferentes plataformas podrán usar la misma API. Al no existir sesiones (RESTFul) se evitan vulnerabilidades CSRF. La expiración del token provee una mayor seguridad. |
¿Qué son JSON Web Tokens?
Según la RFC 7519:
JSON Web Token (JWT) is a compact, URL-safe means of representing claims to be transferred between two parties. The claims in a JWT are encoded as a JSON object that is used as the payload of a JSON Web Signature (JWS) structure or as the plaintext of a JSON Web Encryption (JWE) structure, enabling the claims to be digitally signed or integrity protected with a Message Authentication Code (MAC) and/or encrypted.
Básicamente es un estándar abierto de intercambio de datos entre 2 partes (sistemas) basado en JSON, que permite crear tokens de acceso, actualmente está bien aceptado pero hay mas alternativas. Se puede encontrar en estándares populares, como OpenID Connect u OAuth 2.0. Es ampliamente utilizado en empresas de diversas escalas, existen variedad de bibliotecas compatibles con JWT, cuenta con gran soporte. Propone que no haya un estado en el servidor de autenticación, por ende coincide bastante con las API RESTFul. Se utilizan tokens firmados con las credenciales de autenticación de los usuarios en vez de guardar estos estados con cookies en los servidores, como lo hace la autenticación basada en sesión.
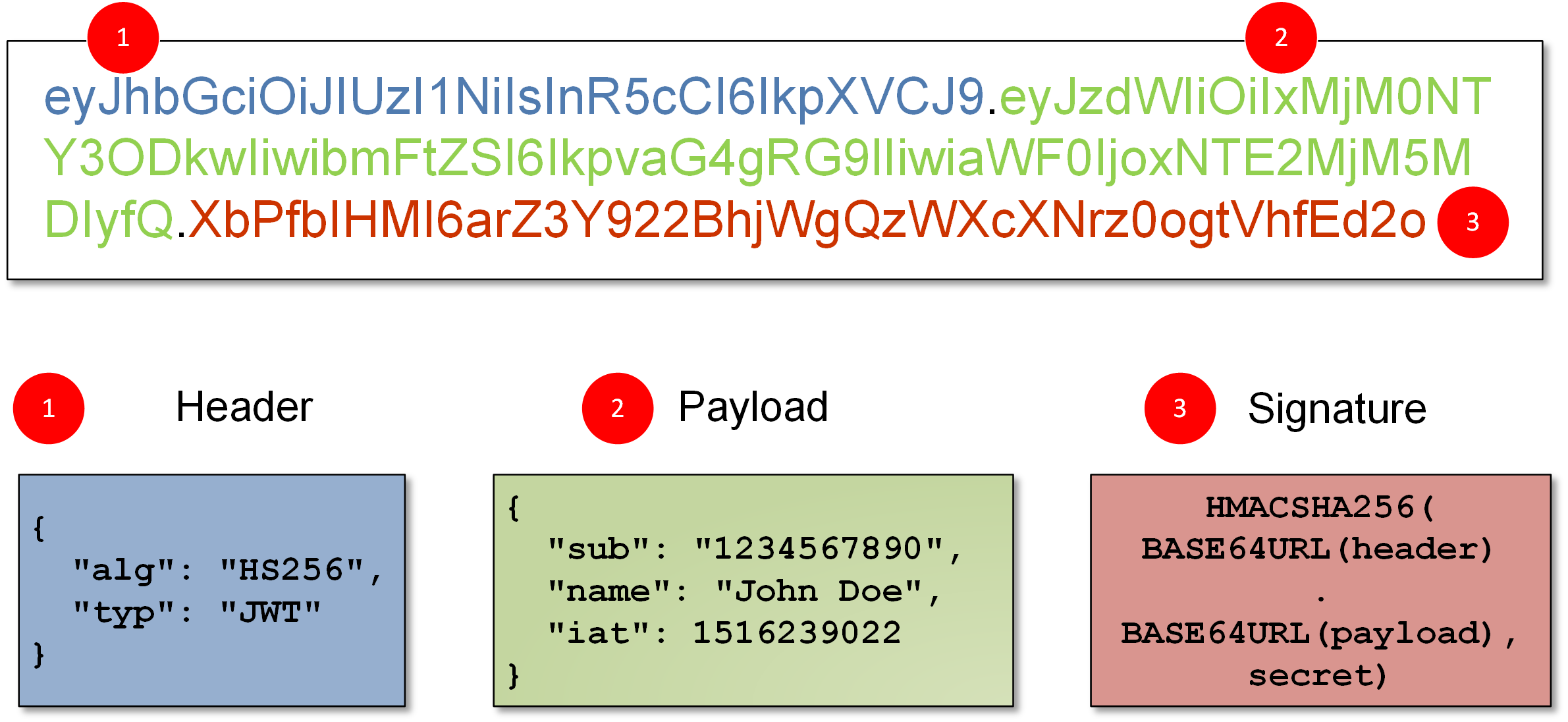
Así se ve un JSON Web Token:

Visto de otra forma JWT es una secuencia de caracteres en formato JSON codificados en la estructura JWS (JSON Web Signature) o JWE (JSON Web Encryption). Esencialmente sirven para representar unos claims (permisos, requerimientos, privilegios) entre 2 partes. A su vez suele ser un simple par de “clave”: “valor”. CORROBORAR. PODRIA CABER UN PARA QUE SIRVEN?
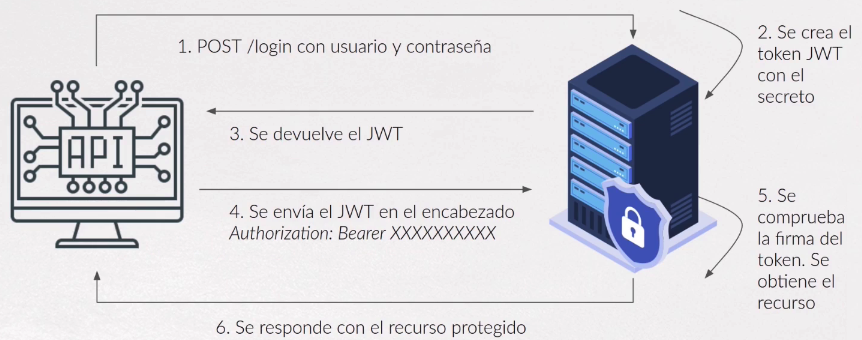
¿Cómo funciona un sistema de autenticación basado en JWT?
Simplemente una de las partes genera y entrega un token con la identificación y los permisos de cada usuario. Este token es almacenado por la otra parte es decir el cliente, y enviado cada que requiera utilizar o consumir cierto recurso. Así que siempre que las aplicaciones necesitan verificar los permisos de los usuarios, simplemente deben validar los tokens. Se confía en que el JSON Web Token es el mecanismo que le concede esos permisos o autorizaciones. Gracias a este tipo de autenticación se descarta el uso de un servicio de backend para almacenar las sesiones de autenticación de los usuarios, solo con guardar y validar los tokens se pueden controlar los permisos para cada usuario.
En esencia son 3 cadenas de texto, separadas por un punto, la primera cadena corresponde al header, hay que aclarar que esto no está cifrado está codificado, quiere decir que se puede decodificar es reversible.
Dilema del manejo de sesión «No uses JWT para gestionar sesiones» (Detractores)
Muchas personas intentan comparar “cookies vs JWT”. Esta comparación no tiene sentido, y es comparar manzanas con naranjas -las cookies son un mecanismo de almacenamiento, mientras que las JWT tokens son tokens firmadas criptográficamente. No son opuestos – sino que pueden ser usadas ya sea de manera conjunta o independiente. La comparación correcta es “sesiones vs JWT” y “cookies vs Local Storage”. Los JWT no son adecuados como un mecanismo de sesiones.
Los casos de uso donde las JWT son particularmente efectivas son típicamente los casos de uso donde son usadas como un token de autorización de único uso. Pero como todo en la vida y en la ingenieria «depende». Hay una fuerte discusión en torno a este dilema, no es el objetivo de esta exposición, pero les dejo la inquietud, por si alguien esta interesado en ahondar.
Ventajas y Desventajas
| Ventajas | Desventajas |
| Fácil implementación y posibilidad de customización. | Alto riesgo en caso de que el secret sea comprometido. De ser así la única solución es generar uno nuevo, lo que implica nuevo login para todos. |
| Puede ser firmado mediante una clave pública y privada, o utilizando un secret (HMAC). | Fácil de implementar, difícil de comprender debido a los algoritmos que se utilizan para firmar el token. |
| Portable, un mismo token puede utilizarse en múltiples backends. | Data overhead, a mayor información que agreguemos en el body, mayor el tamaño del request. |
| No hay manejo de sesión ni cookies (stateless). Utilizado por Single Page Applications (IoT) | No hay forma de bloquear un token en tiempo real,. Sí se puede bloquear un refresh token |
| Buena performance, luego de la autenticación no necesita de recursos externos para validar el token. |
Tipos de token
Existen muchos tipos de token, lo mas comunes son el access token y el refresh token.
- Access token: Contiene la información que necesita el servidor para determinar si un usuario puede acceder o no al recurso que solicita. Con frecuencia su tiempo de expiración es corto.
- Refresh token: Se utiliza para generar un nuevo access token. Normalmente, al caducar un access token (con fecha de expiración), el usuario debería autenticarse con el fin de generar uno nuevo. Utilizando un refresh token, se puede evitar este paso, y a través de una petición a la API obtener un access token nuevo para continuar accediendo a los recursos de la aplicación. Tal vez sea necesario generar un access token si se desea acceder a un recurso que no fue accedido previamente, esto depende de las restricciones en la implementación de la API. El refresh token requiere una mayor seguridad al momento de ser almacenado con respecto al access token, dado que en caso de ser sustraído, puede ser utilizado por terceros para obtener access tokens y acceder a recursos protegidos de la aplicación. Para controlar este riesgo, se debe implementar en el servidor algún mecanismo que permita invalidar un refresh token. En la práctica, en la respuesta a la autenticación se retorna tanto el token JWT como el refresh token con el que se podrá solicitar nuevos tokens de acceso.
Quiza pueda caber el bearer… y los otros..
Estructura de un JWT
Header: Contiene el algoritmo utilizado para firmar («alg»: «HS512») y el tipo de token «typ»: «JWT». Existen varios tipos de token pero el más común es el JWT.
{
«alg»: «HS512»,
«typ»: «JWT»
}
Payload(Cuerpo): Es la información que contiene el token como tal, por ejemplo: ¿Para quién es el token? El issuer o quien emite el token, el usuario asociado al token, ¿Cuando fue creado el token?, expiración del token, normalmente llevan un identificador. Estas propiedades son conocidas como Claims.
Tipos de Claims
Registered Claim Names (Registrados)
También se les conoce como standard claims, son los principales definidos en el estándar, generalmente no se deberían sobreescribir. Los Claims deben ser muy cortos porque se espera que el JWT no sea muy pesado, se intenta utilizar máximo 3 letras.
| Claim | Descripción |
| Issuer «iss» | Quién generó el JWT (Proveedor de identidad). |
| Subject «sub» | Identificación del usuario. Normalmente es un Id de usuario el que es asignado acá. |
| Audience «aud» | Para quién va a este token. Puede tener multiples audiencias, Normalmente un token puede servir para acceder a varios servicios. |
| Expiration Time «exp» | Fecha de expiración. |
| Not Before «nbf» | Tiempo cuando el JWT comienza a ser valido. |
| Issued At «iat» | Momento en que el JWT fue emitido |
| JWT ID «jti» | Identificador único para el JWT. |
Nota: No es obligatorio utilizar o implementar todos los StandardClaims, simplemente proporcionan un punto de partida.
Public Claim Names
Como los anteriores, tampoco se deberían de sobreescribir, es decir asignar un significado diferente. Para evitar colisiones, cualquier Claim nuevo debe ser registrado ante el registro IANA. https://www.iana.org/assignments/jwt/jwt.xhtml
Ejemplo:
| Claim Name | Claim Description |
| name | Full name |
| family_name | Surnames(s) or last name(s) |
| Preferred e-mail address |
Private Claim Names
Los claims privados están sujetos a colisión y deben utilizarse con precaución. Son definidos de acuerdo a la necesidad del desarrollador. Ej: Quizás se necesite un rol para determinar si es administrador, invitado o similares.
Nota: En el payload no debe haber información sensible, debido a que esto puede ser decodificado, cualquiera puede leer el contenido del header o payload del JWT.
Signature
Servirá para verificar que el token no ha sido cambiado, y que es válido. Todos los tokens JWT se firman. utilizando criptografía simétrica (Secreto) que no es lo más recomendado, y asímétrica.
HS256, se recomienda en este tipo de firma utilizar un string de 256 bits.
¿Qué tan seguros son los JSON Web Tokens?
Acá es donde toma protagonismo la tercera cadena (Signature). Esta no puede ser verificada así no más. Es una firma que ha sido cifrada usando el algoritmo especificado en el header. Recordar que según la criptografía moderna, hay cifrados simétricos y asimétricos. Utilizar un esquema de cifrado simétrico implica que la llave privada es la misma que se usa para firmar, cifrar y descifrar, generalmente no suele ser tan seguro. (En este ejemplo se tiene HS256 a modo de ejemplo). Se recomienda utilizar un algoritmo asimétrico. Donde se tiene una llave privada y una pública, Ej. Autenticación mediante SSH Keys. Si por alguna razón la llave privada cae en malas manos, entonces cualquiera podría firmar nuestro JWT.
¿Cómo funciona este mecanismo de seguridad mediante firma para JWT? (Hacerlo no vulnerable)
Ej: Agregar «role»: «Admin» en el Payload. Automáticamente se actualiza el JWT. Pero la firma siempre se compone de codificar en base 64 el header, concatenado con un punto [.], a su vez concatenado con el payload también codificado en base 64, y se firma utilizando un secreto.
Ejemplo con firma JWT
Esta es la llave secreta que no se debería compartir con nadie, se recomienda en este tipo de firma utilizar un string de 256 bits. (Utilizar este sitio web para generar un string con esta característica , https://keygen.io/ puede ser SHA 256-bit Key o SHA 512-bit Key) [a17dd50914c1bdd70a01c259b6dc23304697a25095ca67b8d99be242c614c14f]
Se copia y se pega el string generado en el campo de texto del secreto y se genera una firma completamente diferente. https://jwt.io/
Se va a tener una copia de esta version: VERSION FIRMADA
[eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyLCJyb2xlIjoiQWRtaW4ifQ.C-p0Lw68ipgznkQPaN-yBOW61jdvnw7pY_cGNEmi1AY]
Signature Verified
JWT tiene esta estructura Si alguien por casualidad, la única forma de generar esta tercera cadena que es la firma es conociendo el secreto, y está compuesto del header y el payload.
«Si alguien quisiera vulnerar este JWT y cambiar el payload con información nueva, no podría. Es necesario conocer la llave secreta para poder volverlo a firmar.
Se va a suponer que se va a vulnerar este JWT. En vez de admin se va a poner que va a ser superAdmin.
Agregar «role»: «superadmin»
Se evidencia que el header no va a cambiar.
pero como solo puedo conocer esta firma. (Se coloca la firma anterior)
Va a indicar que es invalido.
Invalid Signature
De nuevo este payload es diferente, y cuando se va a verificar el JWT necesita el header que no ha cambiado, pero como el payload si ha cambiado con la firma, como resultado va a entregar una cadena completamente diferente. Este es el mecanismo que utilizan los JWT para saber si fueron vulnerados o no.
https://auth0.com/blog/rs256-vs-hs256-whats-the-difference/
Ciclo de vida de un token JWT

Procedimiento
- Decodificar lo que se esta enviando a través del cliente,
- Ir a traer ese usuario por el email
- Verificar que las credenciales esten correctas, es decir que el usuario exista y que el password este bien hecho.
- Empezar a generar ese token que se va a enviar como respuesta,
- Responder con el token recien creado
Demostración/Implementación en Golang
(JWT based authentication) dummy-auth-users-jwt
Usando autenticación JWT en un servidor HTTP construido en Go
https://github.com/DiegoAll/dummy-auth-users-jwt
Recordar decodificar el JWT generado por el server anterior en la página (Debugger)
Extensiones navegador para validar SAML Analyzer … (ceron)
oelo
Partiendo de https://gowebexamples.com/
Seguridad/Vulnerabilidad/Riesgos en los JWT
Cross site request forgery : Mecanismo mediante el cual para realizar peticiones sobre todo POST, el cliente tiene que enviar un token (token CSRF) al servidor. Si este no valida dicho token, la operacion no se realiza. (Bad request The CSRF session token is missing) o no es valido. Proteccion CSRF.
Un sitio web podría hacer peticiones maliciosas hacia otro sitio web seguro si, por ejemplo se tienen 2 pestañas a la vez en el navegador.
Conclusiones
- JWT permite aumentar la eficiencia de nuestras aplicaciones evitando múltiples llamadas a la base de datos, y de este modo reducir la latencia.
- A su vez con el uso de refresh tokens se mejora la seguridad y usabilidad de esta arquitectura.
- El uso de tokens para la autenticación es de gran utilidad para gran cantidad de proyectos, sin embargo no es el Santo Grial que soluciona todos los problemas, ni sirve para todos los productos. (Debe considerarse al plantear cualquier solución)
- Es obvio pero el JWT no requiere cerrar sesión. (corroborar)
Protección CSRF en mi API REST
In Deep (If Apply)
JWE
Alternativas a JWT
Fernet
Branca
PASETO (Pasito)
https://www.scottbrady91.com/jose/alternatives-to-jwts
Referencias
https://github.com/golang-jwt Community maintained clone of https://github.com/dgrijalva/jwt-go
https://www.sohamkamani.com/golang/session-cookie-authentication/
https://www.sohamkamani.com/golang/jwt-authentication/
https://github.com/dwyl/learn-json-web-tokens
https://auth0.com/blog/refresh-tokens-what-are-they-and-when-to-use-them/#xss-xsrf
https://cheatsheetseries.owasp.org/cheatsheets/JSON_Web_Token_for_Java_Cheat_Sheet.html
https://auth0.com/blog/rs256-vs-hs256-whats-the-difference/
// https://bravedeveloper.com/2021/09/01/que-es-rest-restful-api-restful-y-json/
https://web-token.spomky-labs.com/the-components/signed-tokens-jws/signature-algorithms
https://coffeebytes.dev/no-uses-jwt-para-gestionar-sesiones-traduccion/
http://cryto.net/~joepie91/blog/2016/06/13/stop-using-jwt-for-sessions/
// https://ahorasomos.izertis.com/solidgear/refresh-token-autenticacion-jwt-implementacion-nodejs/ * [refresh tokens]
https://www.scottbrady91.com/jose/alternatives-to-jwts [Alternativas a JWT]
Plus Seguridad SW
hash funcion de doble via .. (Reinaldo y apuntes creo que bcrypt tiende a ser deprecado)
bcrypt intentar cambiar a sha2. … ojala sha3
hashedPassword, err := bcrypt.GenerateFromPassword([]byte(request.Password), bcrypt.DefaultCost)
MaxCost, minCost
DefaultCost (como variable de entorno o Config)
ExpiresAt (como variable de entorno o Config)
Background
Autenticación tradicional vs JWT

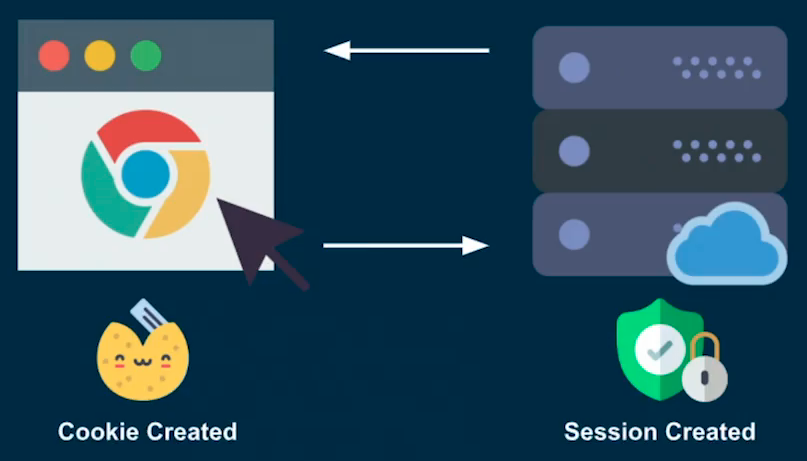
clasica: Consiste en que un usuario se autentica ante una base de datos, debe existir, usuario y contraseña, passwordless, correo huella etc. Si el usuario existe en la base de datos, está autenticado lo que hace el servidor es que crea una sesión, vease como un espacio en memoria. Esa sesión genera un id, tiene un id para identificar esa sesión especifica de este usuario. Lo que luego hace el servidor es que ese id de la sesión lo mete en una cookie.
Las cookies se refieren a las galletas de la fortuna que tienen mensajes adentro, se ven representadas como galletas con chips de chocolate, realmente la manera correcta de hacerlo, como se empleó es con las galletas de la fortuna, por que tienen mensajes ocultos.
Entonces el servidor crea la cookie y adentro lo que almacena es el id de la sesión, es un identificador, no es nada secreto ni nada, simplemente es un id. Esa cookie que es creada es enviada al cliente, y el cliente la guarda como una cookie. Es algo que ya hace mucho tiempo soportan los navegadores.
Simplemente lo que se hace es que cualquier request que se haga de ahi en adelante. Siempre se envia la cookie, de esa manera cuando el servidor recibe el request, verifica que el Id que está en la cookie, sea compatible con el de la sesión, es más que la sesión exista, porque la sesión puede ser destruída.
Sino existe la sesión se acabo por ende el usuario no está autenticado.
¿Cuales son los problemas con este approach?
Los problemas empiezan a surgir remontandose a la autenticación tradicional, y por que se dió el cambio al stack de seguridad para aplicaciones modernas. Las Single Page App que son aplicaciones que viven en el cliente, conocidas también como client side applications, no refrescan. (REVISAR INFO DE ARQUITECTURAS SERVER SIDE/ CLIENT SIDE).
Cuando se utiliza esta autenticación tradicional si ya se tiene una sesión establecida, y se navega supongase al dashboard administrativo, lo que hace normalmente el servidor es que verifica que la sesión este activa, que el usuario este autenticado (loggeado), «este activa la sesión», consulta los permisos y «pinta» una página completamente nueva. Pero ahi hay un request, siempre hay un request verifica la sesión, entonces lo pinta con los permisos. Entonces en el caso de que sea un administrador que este autenticado, que hace, simplemente pinta la página con todas las sesiones (o secciones) a las que el tiene acceso. Pero como generalmente las SPAs generalmente no refrescan, es decir cuando ustedes se van a un link, ella simplemente construye desde el frontend todo, nunca tiene manera de hacer un request para verificar si la sesión esta activa, entonces no funciona con las SPA. Tambien existe el problema de que con las REST APIs se supone que no deberian tener estado, y todo el manejo de cookies (sesión), si tiene estado, es stateful. Deberia ser stateless segun como se dicta que se deberian implementar las API Restful. Otro problema es que las aplicaciones modernas funcionan con microservicios, es decir no solo es un solo servidor, sino que tengo múltiples servicios a los que me quiero conectar. Y el porblema es que las cookies no fluyen muy bien ahi. Hay una serie de mecanismos para solucionarlo, pero es costoso y es dificil de escalar. Se tendria que enviar la cookie, crear sesiones en cada uno de estos servicios, simplemente no fluyen, no es efectivo para los microservicios, y es algo que hoy en dia es super comun, mantener microservicios.
Cualquier control de acceso, Cualquier control de permisos, requiere volver a hacer un query a la base de datos. Si yo quiero saber si el usuario puede volver a listar estos productos, puede listar estos usuarios etc, se debe ir a la base de datos y realizar consultas. Porque la sesión no tiene información de permisos. Y esto esta relacionado con el tema de autorización. (Se va a evaluar utilizando el estándar de OAuth). Y finalmente no escala bien, por que la sesión es un espacio en memoria, a medida que se empiezan a tener muchos usuarios que están autenticados en nuestra aplicación, se empieza a requerir más y más memoria, al punto que hay muchas soluciones como tener servidores específicos, solo para el manejo de sesión. De nuevo se vuelve un tema muy difícil de escalar, es un tema que empieza a consumir mucho mucho recurso de memoria.
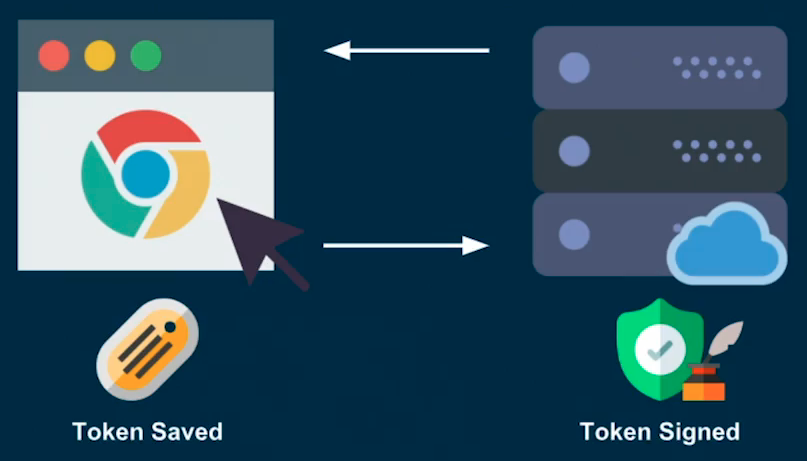
Autenticación con JWT

La manera como cambia permite solucionar parte de esos problemas, empieza igual. Un usuario se autentica en base de datos, si el usuario existe y es correcto lo que hace el servidor, es firmar un token. No tiene que ser un JWT, un JWT es una manera de hacerlo, es un estandar pero hay muchas maneras.
Incluso Spotify no usa JWT lastimosamente (Práctica con wireshark), pero firma un token. Lo importante de este token es que este contiene incluso los permisos del usuario, dice quien es el usuario y cuales son los permisos. El token es enviado al cliente, y el cliente lo puede guardar en mecanismos como session storage, local storage o incluso en una cookie. Si es una SPA(Se va a hablar mas adelante) cuales son las preocupaciones de los JWT, de porque no deberian almacenarse en local o session storage, lo mas recomendable hoy en dia es hacerlo en memoria, o en una cookie pero con ciertos requisitos, se va a hablar mas adelante por que.
Cuando se almacena este token, ya cualquier request que venga de ahi en adelante, se le envia el token. Y cuales son las ventajas? Como ayuda a las SPAs?Las SPAs ya no requieren un backend, para saber si el usuario está autenticado o no, por que realmente no existe el concepto de sesión. Simplemente el envia el token, y lo unico que tiene que hacer el servidor el backend, es verificar si el token esta firmado. Ya se habia hablado previamente de si un token esta bien firmado o no. Obviamente requiere el secret, y si es asimetrico la llave privada. Y ahora ya el backend o el servidor puede recibir, peticiones de multiples clientes, y no tiene que verificar en ningun momento ninguna sesión, ya los microservicios simplemente si tienen el token tienen la habilidad de poder consumir los recursos de este servidor, por lo que realmente el cliente ya, tiene los permisos es decir el cliente sabe a que tienes permisos, por que estan en el token y ya es permisivo en vez de preguntar. Ya no hay que preguntar a base de datos si tiene permisos o no, se confia claramente en que el token tiene los permisos por que fui yo el que con anterioridad, le otorgue ese token con esos permisos. Y esta es basicamente la diferencia entre la autenticación tradicional, y la moderna usando JWT.
Nota: (lo que va adentro del header y del payload) es completamente visible para cualquier persona que acceda al token
Criptografía
SHA512 vs SHA256
¿Qué algoritmo se recomienda usar al codificar/decodificar tokens de aplicaciones web JWT? ¿Es suficiente usar HMAC-SHA256 o usar HMAC-SHA512 proporcionaría más seguridad? Y en máquinas de 64 bits, ¿es cierto que HMAC-SHA512 es más rápido que HMAC-SHA256?
Ambos algoritmos brindan mucha seguridad, cerca del tamaño de salida del hash. Entonces, aunque HMAC-512 será más fuerte, la diferencia es intrascendente. Si esto alguna vez se rompe es porque el algoritmo en sí está roto y como ambos algoritmos hash están relacionados, es probable que ambos tengan problemas. Sin embargo, no se conoce tal ataque y la construcción HMAC en sí parece ser muy fuerte.
SHA-512 es de hecho más rápido que SHA-256 en máquinas de 64 bits. Puede ser que la sobrecarga proporcionada por el tamaño de bloque de SHA-512 sea perjudicial para los tamaños de mensaje de longitud corta de HMAC. Pero puede acelerar los tamaños de mensajes más grandes usando HMAC-SHA-512 con seguridad. Por otra parte, SHA-256 es bastante rápido en sí mismo, y es más rápido en máquinas de 32 bits e inferiores, por lo que elegiría HMAC-SHA-256 si las máquinas de gama baja pudieran estar involucradas.
Tenga en cuenta que los procesadores x86 más nuevos también contienen hardware acelerador SHA-1 y SHA-256, por lo que puede cambiar la ventaja de velocidad a favor de SHA-256 en comparación con SHA-512. https://crypto.stackexchange.com/questions/53826/hmac-sha256-vs-hmac-sha512-for-jwt-api-authentication
«alg»: «HS256»,
JWT RS256 used for JSON web signature tokens to sign the header and the claim set.
Es como una abreviatura de RSA y de SHA-256. Por lo que RSA es un criptosistema asímetrico que se basa en su clave privada y pública, y SHA-256 es una función hash común. La idea es que con RSA se generan un par de claves (una privada y una pública), con la privada se crean las firmas y con la pública se pueden verificar las firmas. Con una clave pública no se pueden crear firmas, solo verificar.

Dudas
No puedes con JWT, lo que puedes hacer es poner una fecha de expiracion del token.
Exacto, sesiones y JWT son temas tecnicas muy diferentes.
las sesiones son del mundo de autenticación con estados ejemplo estado sesión iniciada, estado sesion terminada. OAuth y JWT no tienen estado por ende no hay ninguna sesión para cerrar.
un usuario no autenticado es usuario sin token o sin token valido en las aplicaciones SPA como angular o react se guarda el token en el navegador y cuando se realiza el logOut se borra el token y se redirecciona a la home.
Pendientes
- Reencauchar concepto de identidad.
- Token vencido, token revocado
- Token JWT autofirmados
- Sesion vs JWT.
- Kubernetes Auth (RBAC, OIDC Tokens, Identity Provider) https://kubernetes.io/docs/reference/access-authn-authz/authentication/

